https://getcodingkids.com/mission/mission-1/
Mission 1 - Get Coding!
In Mission 1 you are going to learn how to code in the programming languages HTML and CSS. Start off by learning what HTML is and how it works. Then use HTML tags to create a web page. Learn how to change the way your web page looks by coding paragraphs an
getcodingkids.com
HTML 작성
<!DOCTYPE html>
<html>
<head>
<title>The Monk Diamond</title>
</head>
<body>
<p>The Monk Diamond is a rare jewel.</p>
</body>
</html>HTML은 웹페이지나 그림을 넣을 수 있는데 HTML로 코딩한 웹페이지를 도큐먼트(document)라고 하며 HTML 태그를 이용하여 작성 한다.
HTML 태그는 각괄호(<>)로 둘러싸인 코드이다. 태그는 언제나 쌍으로 사용되며 개체를 화면에 나타내야 하는지 웹브라우저에 알려주는 역할을 하므로 마크업언어라고도 부른다.
<!DOCTYPE html> -> 웹브라우저에서 어떤 버전의 HTML 로 작성되었는지를 알 수 있다.
<html> </html> -> 웹페이지가 HTML 로 작성되었다는 것을 웹브라우저에게 알려 준다.
<head></head> -> 태그 사이에 놓인 정보가 웹페이지 본문에는 나타나지 않는다.(웹페이지에 적용한 사항들을 코딩한다.)
<body></body> -> 웹페이지 본문 내용
<title></title> - 웹페이지 제목줄
<p></p> - 문단태그로 새로운 문단을 만들 수 있다.
단락 및 줄바꿈태그
<br/> - 줄바꿈 태그 (다음줄로 줄 바꿈이 필요할 때 사용- 자립태그로 열림태그와 닫힌태그 안에 넣을 내용이 없으므로 단독으로 사용한다.)
예) 다음과 같은 경우 두줄로 출력이 된다.
<p>The Monk Diamond<br/> is a rare jewel.</p>
이미지 추가
<img src="FILENAME.jpg" alt="The Monk Diamond"/><img />자립태그로 넣을 이미지를 src 속성정보에 넣어서 출력한다. alt 속성은 이미지가 없을 때 또는 마우스가 그림에 올라갔을 때 표시되는 텍스트이다.
영역나누기태그
<body>
<div>
<p>Professor Bairstone is a famous explorer.</p>
</div>
<div>
<p>Dr Day is a top scientist. She loves dinosaur fossils.</p>
</div>
</body>
<div> 태그를 사용하면 웹페이지를 여러 영역으로 나누는등 웹페이지 구성을 바꿀 수 있다.
CSS작성
위의 코드에서 <div> 태그에 속성을 주어 해당 그룹에 똑같은 변화를 줄 수 있다.
<div style="color:red;">
<p>Professor Bairstone is a famous explorer.</p>
</div>
<div>
<p>Dr Day is a top scientist. She loves dinosaur fossils.</p>
</div>
속성 style 은 다음과 같다.
style="css 속성:속성값;"속성: 바꾸려는 모양, 속성값,바꿀 값
| CSS속성 | 설명 | 값(예) |
| background-color | 배경색 | red,black,white,yellow ... |
| color | 글자색 | red,black,white,yellow ... |
| text-align | 글 기준 위치 지정 | left(왼쪽정렬) right(오른쪽정렬) center(가운데정렬) |
| font-size | 글자크기 | 12px; |
| float | 개체 기준 위치지정 | left,right,none |
| height | 높이 | 100px,100% |
| width | 넓이 | 100px,100% |
| border | 테두리두께,스타일,색 | 1px solid black |
| margin | 바깥쪽 여백 | 10px |
| padding | 안쪽 여백 | 10px |
자주사용하는 단위
px - 픽셀 단위
pt - 포인트
% - 백분율
여러가지 CSS 속성 함께 사용
CSS속성과 CSS값을 포함하고 세미콜론(;)으로 구분 한다.
<div style="color: green; font-size: 18pt; text-align: center;">
Why was the diamond hidden in a cave?<br/>
Who hid it there?
</div>
<div style="width: 75%; height: 100px; background-color: lightblue; margin: 20px;">
Was it the Bond Brothers?<br/>
Could they be watching the cave?
</div>
<div style="float: right; border: 6px dotted red; padding: 20px;">
Is the team safe?<br/>
Their camp is very remote.
</div>
CSS 클래스 및 속성 사용
다음과 같이 head 태그 안에 style 태그를 추가하여 페이지에 css를 추가한다.
그 다음으로 <body> 태그 안에서 css클래스 속성을 사용하려고 하는 해당 값을 css 클래스 이름으로 설정하면 된다.
<!DOCTYPE html>
<html>
<head>
<title>The Monk Diamond</title>
<style>
.header {
background-color: lightblue;
padding: 25px;
text-align: center;
font-size: 18pt;
width: 100%;
height: 25%;
}
.title {
font-size: 14pt;
text-align: center;
color: green;
}
.body {
margin: 20px;
}
</style>
</head>
<body>
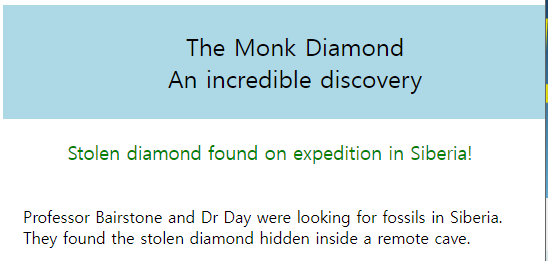
<div class="header">
The Monk Diamond<br/>
An incredible discovery
</div>
<br/>
<div class="title">
Stolen diamond found on expedition in Siberia!
</div>
<br/>
<div class="body">
Professor Bairstone and Dr Day were looking for fossils in Siberia.<br/>
They found the stolen diamond hidden inside a remote cave.
</div>
</body>
</html>
연습문제

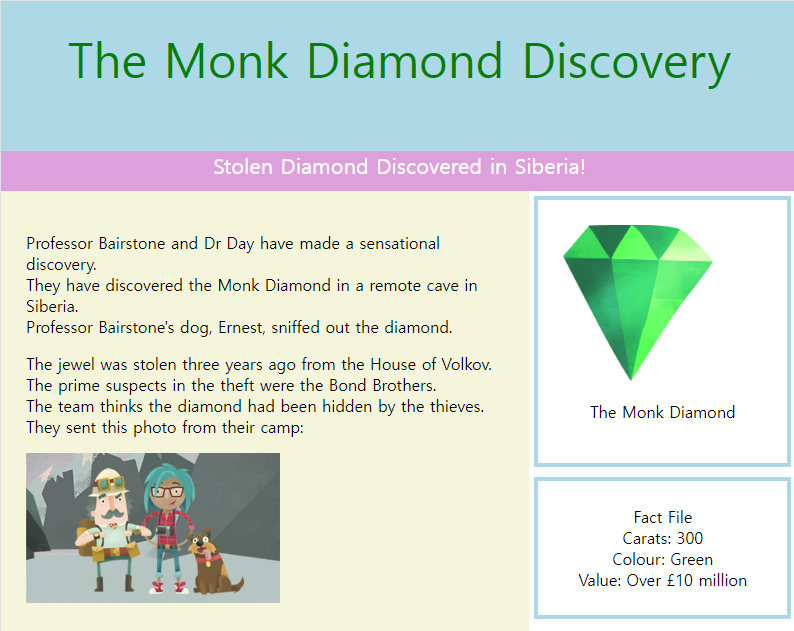
위와 같은 화면의 웹페이지를 구현해 보자.
body 부분의 html 코드는 다음과 같다.
<body>
<div class="header pad">
The Monk Diamond Discovery
</div>
<div>
<p class="welcome">
Stolen Diamond Discovered in Siberia!
</p>
</div>
<div class="main-text pad">
<p>
Professor Bairstone and Dr Day have made a sensational discovery.<br/>
They have discovered the Monk Diamond in a remote cave in Siberia.<br/>
Professor Bairstone's dog, Ernest, sniffed out the diamond.
</p>
<p>
The jewel was stolen three years ago from the House of Volkov.<br/>
The prime suspects in the theft were the Bond Brothers.<br/>
The team thinks the diamond had been hidden by the thieves.<br/>
They sent this photo from their camp:
</p>
<img src="team.jpg" alt="The Team" style="height: 150px;"/>
</div>
<div class="divs pad">
<img src="diamond.jpg" alt="Diamond" style="width: 150px;"/>
<p style="text-align: center;">The Monk Diamond</p>
</div>
<div class="divs pad" style="text-align: center;">
Fact File<br/>
Carats: 300<br/>
Colour: Green<br/>
Value: Over £10 million
</div>
</body>header 부분의 태그의 css를 수정하여 위와 같이 만들어 보자.
<style>
body {
margin: 0px;
}
.pad {
padding: 25px;
}
.header {
background-color: lightblue;
color: green;
height: 100px;
font-size: 36pt;
text-align: center;
}
.welcome {
background-color: plum;
color: white;
font-size: 16pt;
text-align: center;
height: 40px;
margin: 0px;
}
.main-text {
width: 60%;
float: left;
background-color: beige;
}
.divs {
margin: 5px;
width: 25%;
float: left;
border: 4px solid lightblue;
}
</style>'웹프로그래밍 > HTML5+CSS3+JavaScript' 카테고리의 다른 글
| 미션3.할일 목록 관리 앱 개발 (1) | 2023.11.22 |
|---|---|
| 미션2.암호입력 웹페이지 제공 (1) | 2023.11.14 |
| 부트스트랩 강의 및 템플릿 사이트 (0) | 2023.11.06 |
| 부트스트랩 사용법 6 (0) | 2022.03.04 |
| 부트스트랩 사용법 5 (0) | 2022.03.04 |